React Developer Tools
Koristite React Developer Tools da inspektujete React komponente, izmenite props-e i state i identifikujete probleme sa performansama.
Naučićete:
- Kako da instalirate React Developer Tools
Browser ekstenzija
Najlakši način da debagujete sajtove napravljene sa React-om je da instalirate React Developer Tools ekstenziju za pretraživač. Dostupna je za nekoliko popularnih pretraživača:
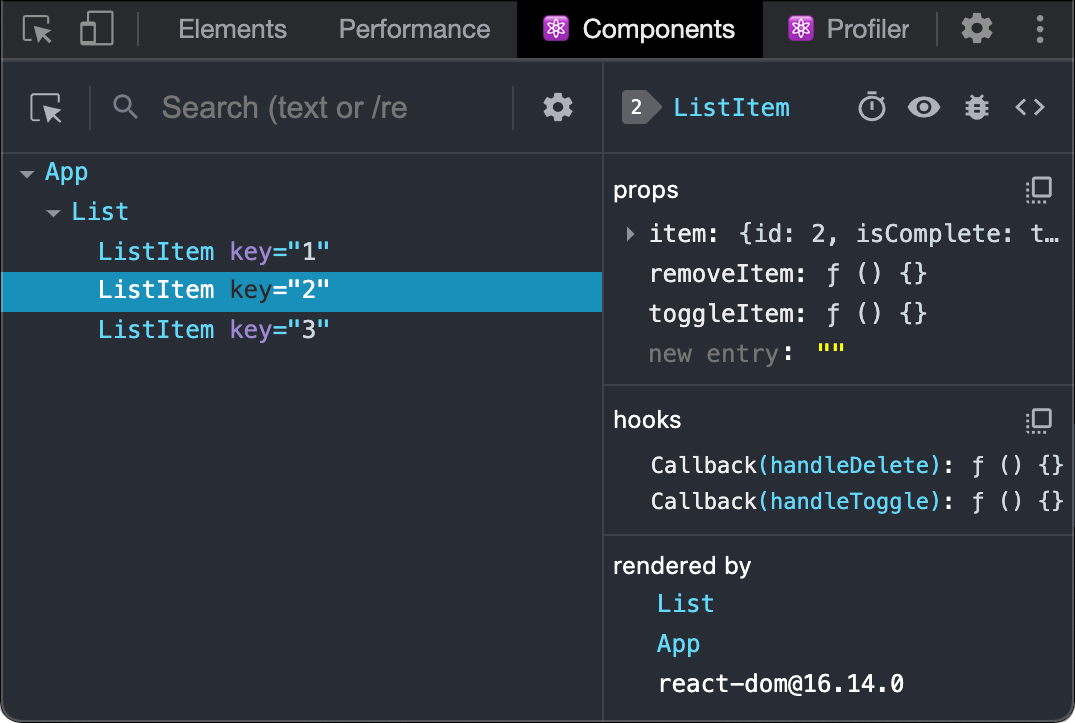
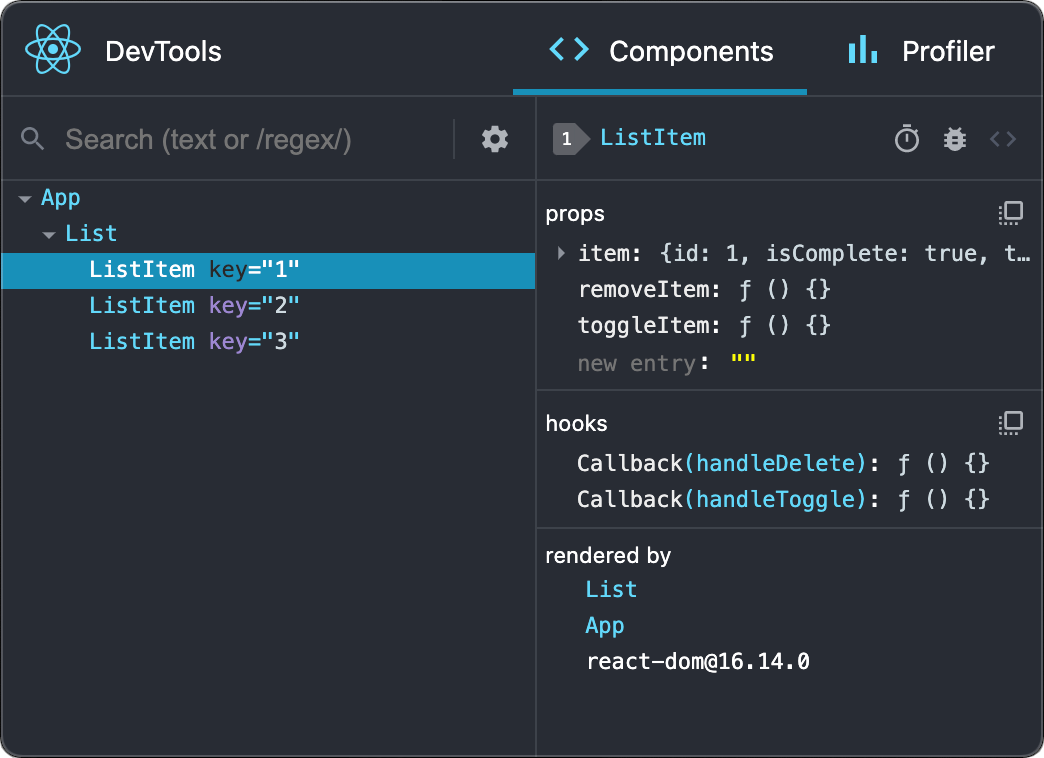
Sada, ako posetite sajt napravljen sa React-om, videćete Components i Profiler panele.

Safari i drugi pretraživači
Za svaki pretraživač (na primer, Safari), instalirajte react-devtools npm paket:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSledeće, otvorite developer tools iz terminala:
react-devtoolsOnda konektujte vaš sajt dodavanjem sledećeg <script> tag-a na početak <head> tag-a vašeg sajta:
<html>
<head>
<script src="http://localhost:8097"></script>Reload-ujte vaš sajt u pretraživaču da bi ga videli u developer tools.

Mobilni telefoni (React Native)
Da bi pregledali aplikacije napravljene u React Native, možete koristiti React Native DevTools, ugrađeni debugger koji se duboko integriše sa React Developer Tools. Sve funkcionalnosti rade identično kao i browser ekstenzija, uključujući isticanje native elemenata i selekciju.
Naučite više o debug-ovanju u React Native.
Za React Native verzije pre 0.76, molimo koristite standalone React DevTools prateći uputstvo Safari i drugi pretraživači iznad.